레이아웃 (9)
-
2021.01.10 이나 XE Serif and Slab 레이아웃 공유 (1.2 업데이트) 9
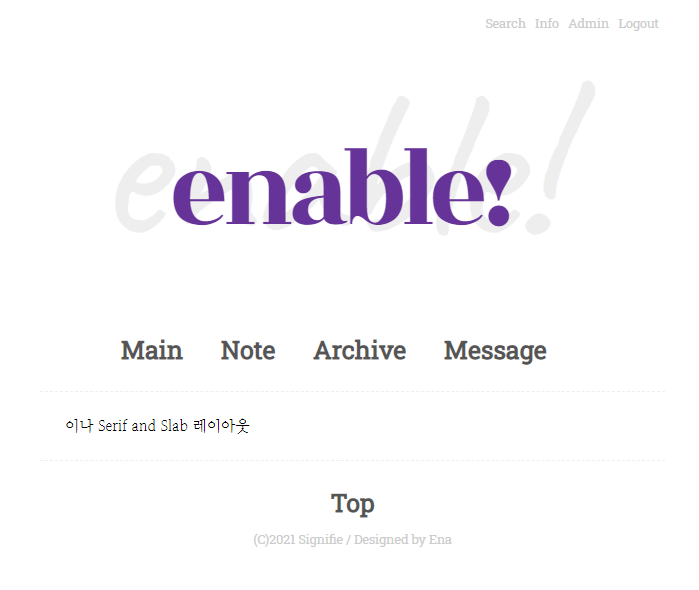
이나 Serif and Slab 레이아웃 Ena Serif and Slab Layout 제작자 : 이나( http://starlight01.tistory.com ) 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 개인홈페이지에 맞춰 만든 레이아웃입니다. 반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. 메뉴 단을 누르거나, 메뉴 단에 커서를 갖다대면 2차 메뉴가 나타납니다. * 적용 방법 파일을 받아 압축을 풀고 폴더(ena_serifandslab)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다. 사용하기 전에 모바일 뷰를 끄고 를 헤더 스크립트에 추가하세요. 사이트와 메뉴의..

-
2020.11.05 이나 XE Whitespace 레이아웃 공유
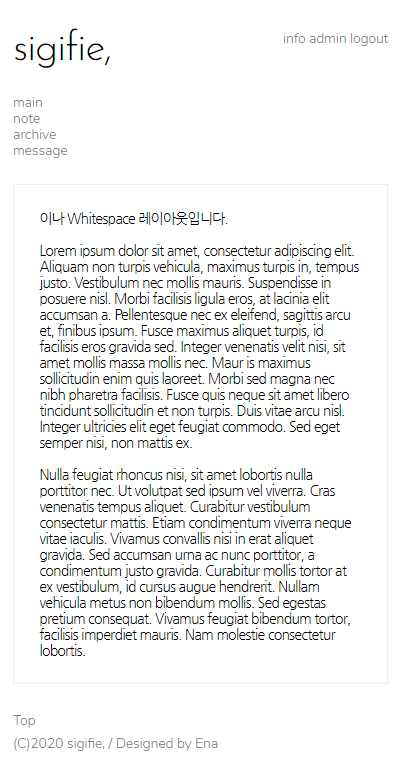
이나 Whitespace 레이아웃 Ena Whitespace Layout 제작자 : 이나(http://starlight01.tistory.com) 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 개인홈페이지에 맞춰 만든 레이아웃입니다. 반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. * 적용 방법 파일을 받아 압축을 풀고 폴더(ena_whitespace)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다. 사용하기 전에 모바일 뷰를 끄고 다음 소스를 헤더 스크립트에 추가하세요. 사이트와 메뉴의 이름은 영문을 권장합니다. 레이아웃 디자인을 최대한 수정하지 않는 것을 권장합니다. ..

-
2018.06.28 이나 XE Paper 레이아웃 공유 2
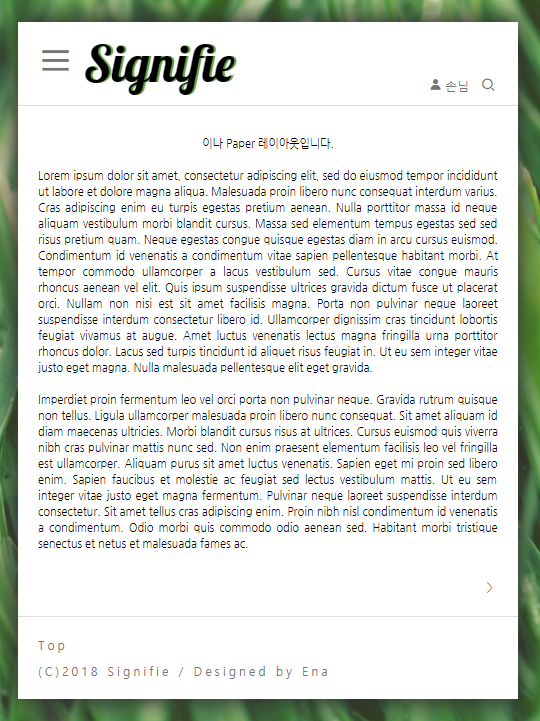
이나 Paper 레이아웃Ena Paper Layout 제작자 : 이나(http://starlight01.tistory.com)재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명개인홈페이지에 맞춰 만든 레이아웃입니다.레이아웃 고유의 디자인을 해치지 않는 선에서 커스터마이징 기능을 제공하고 있습니다.반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(ena_paper)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다.레이아웃 설정에서 원하는 옵션을 자유롭게 적용하세요.사용하기 전에 모바일 뷰를 끄고 ''를 작은따옴표 없이 헤더 스크립트에 추가하..
-
2017.04.13 이나 XE Creamy 레이아웃 공유 9
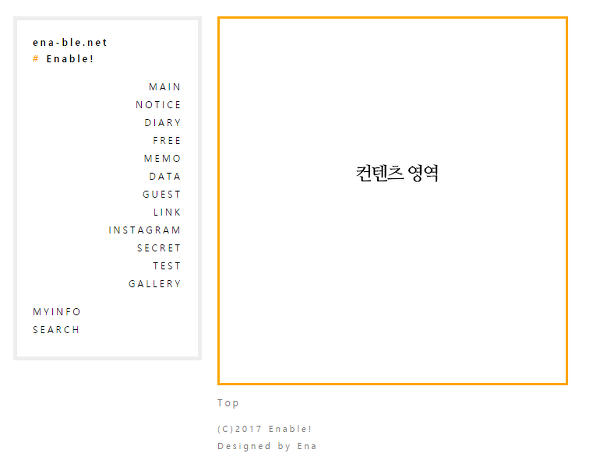
이나 Creamy 레이아웃Ena Creamy Layout 제작자 : 이나(http://starlight01.tistory.com)재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명개인홈페이지에 맞춰 심플하게 만든 레이아웃입니다.세 개의 문자열을 입력해 표시하는 기능을 지원하고 있습니다.색상 변경 역시 지원합니다. 레이아웃 설정에서 #000000, black, rgba(0,0,0,0.5) 등과 같이 적어야 합니다.반응형 레이아웃으로 별도의 모바일 페이지가 필요없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(ena_cremay)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다.레이아웃 설..
-
2017.02.24 [XE 1.x 강좌] 3.4. 레이아웃 상단 코딩 2(로그인)
회원 메뉴(로그인, 로그아웃, 회원 정보, 관리자) 상단 부분이 그럴듯해졌지만 뭔가가 허전하다. 회원제 개인홈을 운영할 때 필요한 영역이 없다. 회원 메뉴가 있어야 로그인/아웃을 하고 회원 메뉴를 이용할 것이 아닌가. 한번 추가해보자. html 파일에서 menu ul 밑에 아래 부분을 추가한다. auto login join help {@$oPointModel = &getModel('point');$point = $oPointModel->getPoint($logged_info->member_srl);$oModuleModel = &getModel('module');$config = $oModuleModel->getModuleConfig('point');$level = $oPointModel->getLevel..
-
2017.02.24 [XE 1.x 강좌] 3.3. CSS 기본 설정, 컨테이너, 상단 코딩 1 1
CSS 기본 설정 우선 css 파일을 열고 @charset "utf-8";을 쓴다. 다음 줄에 원하는 웹폰트의 @import문을 작성한다. 해당 웹폰트 설정에 구문이 나와있으니 복붙하면 된다. 그 다음에는 div, a, img 등 기본 태그에 적용될 스타일을 선언한다. 다음은 그 예시이다. 다른 건 안 해도 인코딩 선언과 링크, 이미지, input 정도는 해두는 게 좋다. @charset "utf-8"; /* 인코딩 선언 */@import url(https://fonts.googleapis.com/earlyaccess/nanumgothic.css); /* 구글 나눔고딕 웹폰트 선언 */ body{font-family:'Nanum Gothic';} /* 레이아웃 전체 폰트 지정 */a, a:link, a:..
-
2017.02.01 [XE 1.x 강좌] 3.2. 레이아웃 기본 틀 만들기 2
XE 레이아웃의 파일 구조 XE 레이아웃은 conf 폴더와 layout.html, thumbnail과 css와 js 파일로 이루어져 있다. conf 폴더에는 info.xml이 있는데, 이 파일은 레이아웃의 정보를 저장한다. layout.html은 레이아웃의 뼈대가 되는 파일이며, css는 레이아웃을 꾸며주는 역할, js는 레이아웃에 사용되는 자바스크립트 코드를 불러온다. thumbnail은 레이아웃 선택 과정에서 보여주는 미리보기 이미지이다. 사용자의 필요에 따라 사진 등 다양한 요소를 더 추가할 수 있다. info.xml 이 파일의 기본 구조는 다음과 같다. 테스트 레이아웃 디자인이 없는 테스트 레이아웃입니다. 새 스킨을 만들 때 이 레이아웃 사본을 사용하면 좋습니다. 1.0 2010-12-24 제작자..
-
2014.10.24 오랜만의 개인홈 리뉴얼
시험이 얼마 남지도 않았는데 미친 척을 하고 홈페이지를 리뉴얼해버렸다.그 전의 레이아웃은 강좌를 보고 만든 아주 초보적인 레이아웃이라 좀 질렸다.그래서 좀 다르게 만들어 보았다. 분위기도 다르게 해 보고 특이한 웹폰트도 달아보고... 이번 디자인은 좀 다른 시도가 있다.메뉴 쪽이 select로 되어 있는 것 같지만... 실은 select처럼 해 놓은 ul이다.사실은 진짜 select를 쓰려고 했지만 장애인 분들에게 접근성이 떨어진다는 이야기를 듣고 ul+link로 바꾸었다. 그렇게 바꾼 다음에 모양만 비슷하게 바꿔 주었다.그렇게 바꾸니까 디자인도 훨씬 나아졌다. select는 꾸미기가 정말 어렵다. 하지만 ul+link는 거의 자유자재다. 근데 css로 모양 바꾸는 과정에서 정렬과 여백 문제로 꽤나 힘들..
-
2014.07.04 오랜만에 개인 홈페이지 레이아웃을 만들었다
일단 완성샷부터 보시고... zb4 시절엔 야매로 간단하게 레이아웃을 만들 수 있어서 금방 뚝딱 만들곤 했다. 그래서 리뉴얼도 자주 했는데 xe로 넘어오고 나니까 웹표준을 신경써야 했다. 그래서 만드는 방식이 완전히 달라졌다. 위지윅 에디터를 위주로 했던 방식에서 텍스트 에디터와 머릿속 지식과 검색 신공(...)을 이용하는 방식으로 바뀌었다. 그래서 그냥 때려치우고 무료 레이아웃으로 버텼다. 그러다가 어젯밤 외커 디교방을 보다가 금손분들에 자극을 받아서 레이아웃을 새로 짜기로 했다. 그래서 원래 레이아웃을 새로 짜고 있긴 했었는데 하다가 망해서 새로 시작하기로 했다. 우선 포토샵에 대략적인 컨셉샷을 만들어 보았다. 컨셉은 초심플과 미니멀리즘. 이미지 없이 순수하게 텍스트와 스타일로만 하기로 했다. 그렇게..