전체 글 (185)
-
2017.06.08 이나 xe whitespace 메모 게시판 스킨 공유 4
Ena Whitespace Memo 제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. 개인적인 용도로 만들었기 때문에 기능이 최소화되었습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니다. 또한 스킨..
-
2017.05.02 20170502 블로그 리뉴얼
기존 리뉴얼에서 색만 greenery 투톤으로 바꿨다. 이제 작년의 색은 그만
-
2017.04.14 XE 게시판 통합 스킨 공유 - Mellow 32
이나 통합 게시판 - MellowEna board set - Mellow 20160917 시작 - 20170414 완성 제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as ..
-
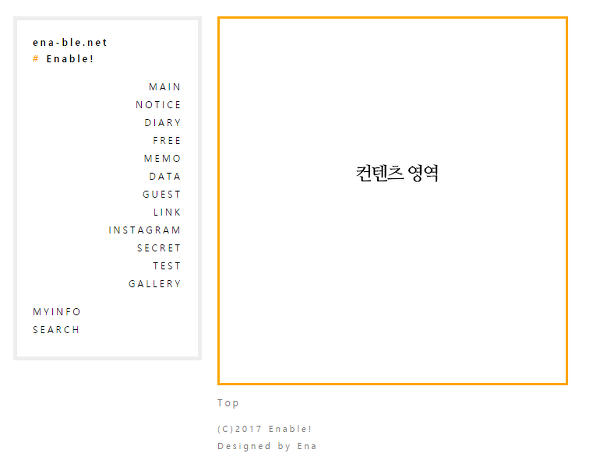
2017.04.13 이나 XE Creamy 레이아웃 공유 9
이나 Creamy 레이아웃Ena Creamy Layout 제작자 : 이나(http://starlight01.tistory.com)재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명개인홈페이지에 맞춰 심플하게 만든 레이아웃입니다.세 개의 문자열을 입력해 표시하는 기능을 지원하고 있습니다.색상 변경 역시 지원합니다. 레이아웃 설정에서 #000000, black, rgba(0,0,0,0.5) 등과 같이 적어야 합니다.반응형 레이아웃으로 별도의 모바일 페이지가 필요없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(ena_cremay)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다.레이아웃 설..
-
2017.04.12 Comma 티스토리 스킨 공유 7
- 스킨 특징 1. 요소의 절제로 인해 본문에 집중할 수 있음 2. 반응형 지원 3. 링크 기능 지원 4. 트랙백, 위치로그, 미디어로그 미지원 - 라이센스 CC BY-SA 4.0 크리에이티브 커먼즈 저작자표시-동일조건변경허락 4.0 국제 라이선스 다운로드 및 세부사항 : http://commatest.tistory.com/6 (테스트 블로그)
-
2017.02.24 [XE 1.x 강좌] 3.6. 반응형 레이아웃
반응형 레이아웃이란? 반응형 레이아웃은 화면의 넓이에 따라 컨텐츠의 배치를 유연하게 바꾸어 각 기기에 최적화된 화면을 보여주는 것이다. em과 %로 코딩해서 실시간으로 비율을 다르게 조정할 수도 있고, 특정 해상도에서 보일 모습을 지정할 수도 있다. 반응형 레이아웃은 일반 모바일 최적화 레이아웃보다는 용량이 더 많이 들긴 하지만 별도의 모바일 페이지를 만드는 수고를 줄일 수 있다는 점에서 좋다. 메타태그 추가 반응형 레이아웃을 코딩하기 전에 html에서 뷰포트를 인식할 수 있도록 메타태그를 추가해주자. 해당 레이아웃의 설정에서 헤더 스크립트에 다음을 붙여넣으면 된다. 반응형 코딩 이제 css 파일을 열고 코딩을 시작하자. 기본형태는 다음과 같다. @media screen and (넓이){해당 넓이에서 보..
-
2017.02.24 [XE 1.x 강좌] 3.5. 레이아웃 상단 코딩 3(검색창), 컨텐츠 영역, 하단 코딩
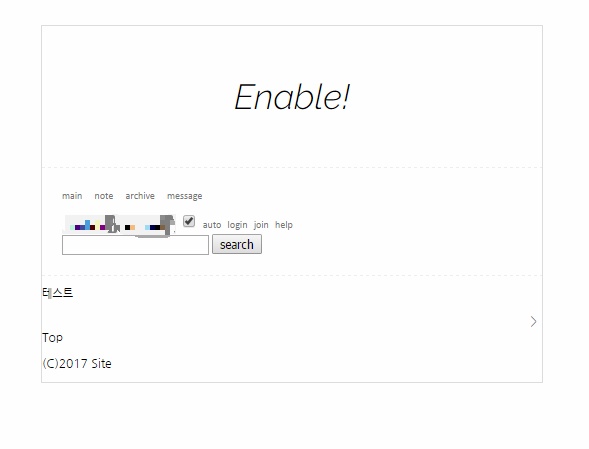
검색창 이제 상단에 검색창을 만들어보자. 여기서는 로그인과 같은 줄에 검색창을 만들어보도록 하겠다. 우선 html 파일을 열고 다음과 같은 코드를 삽입한다. 짠하고 검색창이 나타났다. 역시 디자인을 수정할 필요가 있겠다. .layout_container .header .menu .search_area{font-family:'Calibri';font-size:10px;color:#777; margin-top:10px; /* 로그인폼과의 높이를 동일하게 맞추기 위해 여백을 로그인폼과 같게 조정 */}.layout_container .header .menu .search_area input[type="submit"]{font-size:10px;background:transparent;border:none;fo..
-
2017.02.24 [XE 1.x 강좌] 3.4. 레이아웃 상단 코딩 2(로그인)
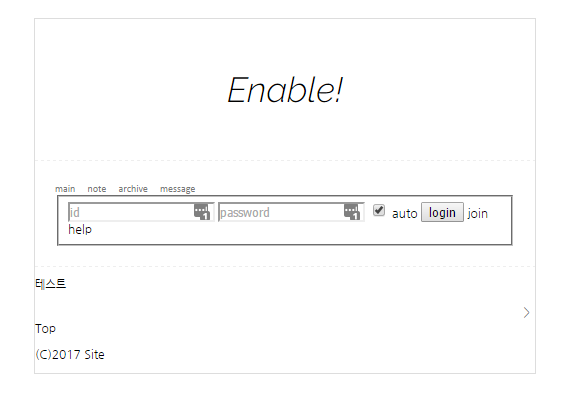
회원 메뉴(로그인, 로그아웃, 회원 정보, 관리자) 상단 부분이 그럴듯해졌지만 뭔가가 허전하다. 회원제 개인홈을 운영할 때 필요한 영역이 없다. 회원 메뉴가 있어야 로그인/아웃을 하고 회원 메뉴를 이용할 것이 아닌가. 한번 추가해보자. html 파일에서 menu ul 밑에 아래 부분을 추가한다. auto login join help {@$oPointModel = &getModel('point');$point = $oPointModel->getPoint($logged_info->member_srl);$oModuleModel = &getModel('module');$config = $oModuleModel->getModuleConfig('point');$level = $oPointModel->getLevel..
-
2017.02.24 [XE 1.x 강좌] 3.3. CSS 기본 설정, 컨테이너, 상단 코딩 1 1
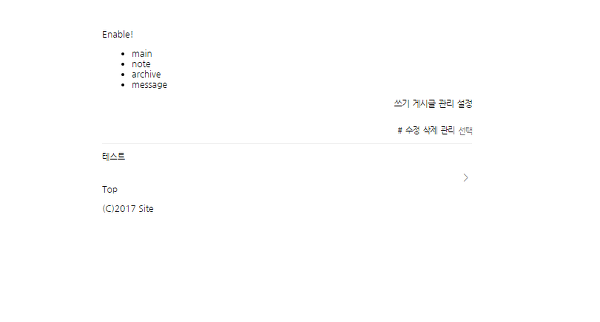
CSS 기본 설정 우선 css 파일을 열고 @charset "utf-8";을 쓴다. 다음 줄에 원하는 웹폰트의 @import문을 작성한다. 해당 웹폰트 설정에 구문이 나와있으니 복붙하면 된다. 그 다음에는 div, a, img 등 기본 태그에 적용될 스타일을 선언한다. 다음은 그 예시이다. 다른 건 안 해도 인코딩 선언과 링크, 이미지, input 정도는 해두는 게 좋다. @charset "utf-8"; /* 인코딩 선언 */@import url(https://fonts.googleapis.com/earlyaccess/nanumgothic.css); /* 구글 나눔고딕 웹폰트 선언 */ body{font-family:'Nanum Gothic';} /* 레이아웃 전체 폰트 지정 */a, a:link, a:..
-
2017.02.01 [XE 1.x 강좌] 3.2. 레이아웃 기본 틀 만들기 2
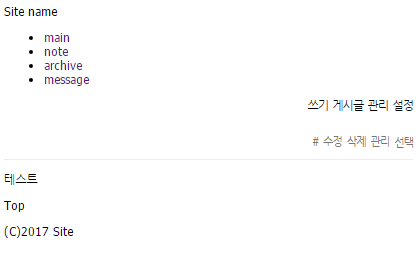
XE 레이아웃의 파일 구조 XE 레이아웃은 conf 폴더와 layout.html, thumbnail과 css와 js 파일로 이루어져 있다. conf 폴더에는 info.xml이 있는데, 이 파일은 레이아웃의 정보를 저장한다. layout.html은 레이아웃의 뼈대가 되는 파일이며, css는 레이아웃을 꾸며주는 역할, js는 레이아웃에 사용되는 자바스크립트 코드를 불러온다. thumbnail은 레이아웃 선택 과정에서 보여주는 미리보기 이미지이다. 사용자의 필요에 따라 사진 등 다양한 요소를 더 추가할 수 있다. info.xml 이 파일의 기본 구조는 다음과 같다. 테스트 레이아웃 디자인이 없는 테스트 레이아웃입니다. 새 스킨을 만들 때 이 레이아웃 사본을 사용하면 좋습니다. 1.0 2010-12-24 제작자..