자급자족/xe스킨 (22)
-
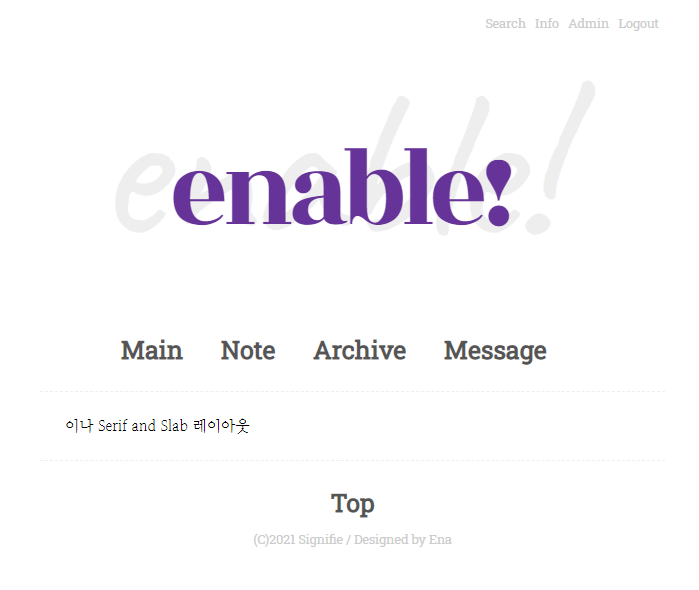
2021.01.10 이나 XE Serif and Slab 레이아웃 공유 (1.2 업데이트) 9
이나 Serif and Slab 레이아웃 Ena Serif and Slab Layout 제작자 : 이나( http://starlight01.tistory.com ) 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 개인홈페이지에 맞춰 만든 레이아웃입니다. 반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. 메뉴 단을 누르거나, 메뉴 단에 커서를 갖다대면 2차 메뉴가 나타납니다. * 적용 방법 파일을 받아 압축을 풀고 폴더(ena_serifandslab)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다. 사용하기 전에 모바일 뷰를 끄고 를 헤더 스크립트에 추가하세요. 사이트와 메뉴의..

-
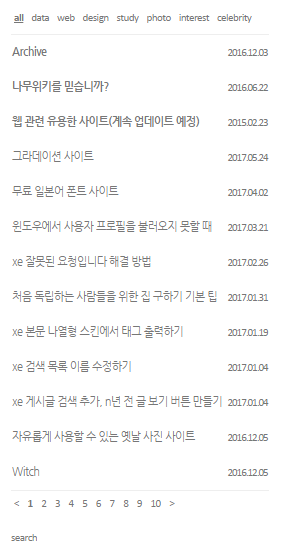
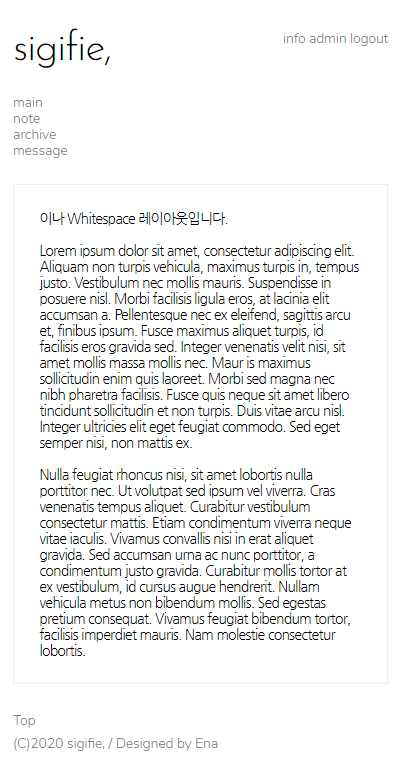
2020.11.05 이나 XE Whitespace 레이아웃 공유
이나 Whitespace 레이아웃 Ena Whitespace Layout 제작자 : 이나(http://starlight01.tistory.com) 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 개인홈페이지에 맞춰 만든 레이아웃입니다. 반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. * 적용 방법 파일을 받아 압축을 풀고 폴더(ena_whitespace)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다. 사용하기 전에 모바일 뷰를 끄고 다음 소스를 헤더 스크립트에 추가하세요. 사이트와 메뉴의 이름은 영문을 권장합니다. 레이아웃 디자인을 최대한 수정하지 않는 것을 권장합니다. ..

-
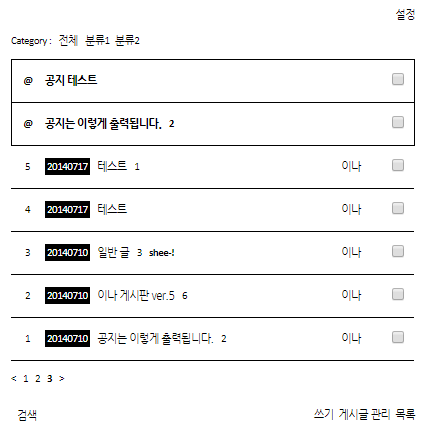
2020.06.14 XE 게시판 통합 스킨 공유 - Simple mellow 21
이나 통합 게시판 - Simple mellow Ena board set - Simple mellow 제작자 : 이나(http://starlight01.tistory.com) 이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다. 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.9.7에서 테스트 되었습니다. ***이 스킨은 다국어 지원을 고려하지 않았습니다. ****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니..

-
2020.06.06 이나 xe whitespace 방명록 스킨 공유 1
Ena Whitespace Guestbook 제작자 : 이나(http://starlight01.tistory.com) 이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다. 재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명 이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다. ***이 스킨은 다국어 지원을 고려하지 않았습니다. ****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니다. 또한 스킨과 관련한 질문에 대해서도 답변 의무가 ..

-
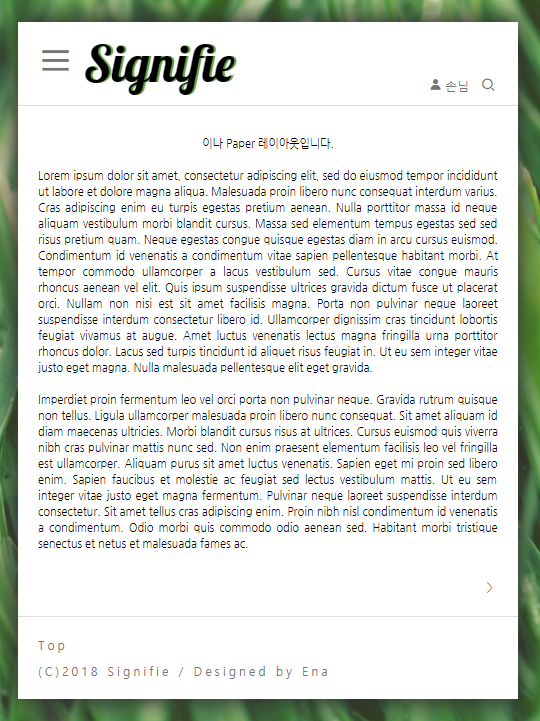
2018.06.28 이나 XE Paper 레이아웃 공유 2
이나 Paper 레이아웃Ena Paper Layout 제작자 : 이나(http://starlight01.tistory.com)재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명개인홈페이지에 맞춰 만든 레이아웃입니다.레이아웃 고유의 디자인을 해치지 않는 선에서 커스터마이징 기능을 제공하고 있습니다.반응형 레이아웃으로 별도의 모바일 페이지가 필요 없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(ena_paper)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다.레이아웃 설정에서 원하는 옵션을 자유롭게 적용하세요.사용하기 전에 모바일 뷰를 끄고 ''를 작은따옴표 없이 헤더 스크립트에 추가하..
-
2017.11.09 xe 이나 게시판 5 공유
제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.8.45에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니다. 또한 스킨과 관련한 질문에 대해서도 답변 의무가 없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(..
-
2017.06.19 이나 xe whitespace 게시판 스킨 공유
Ena Whitespace Board 제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니다. 또한 스킨과 관련한 질문에 대해서도 답변 의무가 없습니다. * 적..
-
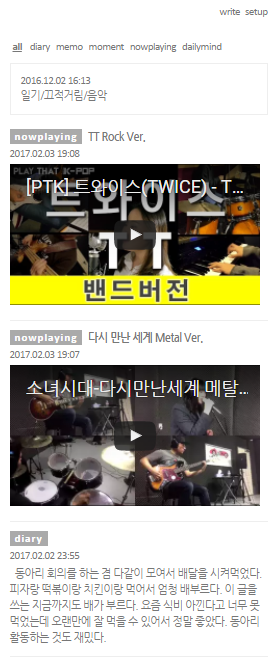
2017.06.08 이나 xe whitespace 메모 게시판 스킨 공유 4
Ena Whitespace Memo 제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. 개인적인 용도로 만들었기 때문에 기능이 최소화되었습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as 의무가 없습니다. 또한 스킨..
-
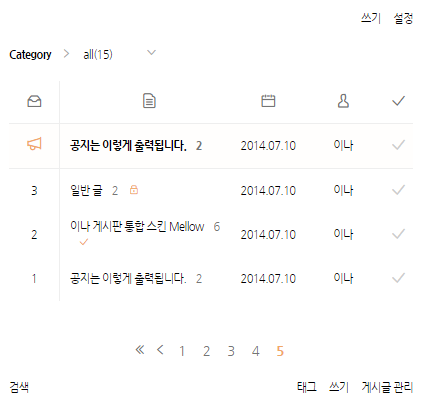
2017.04.14 XE 게시판 통합 스킨 공유 - Mellow 32
이나 통합 게시판 - MellowEna board set - Mellow 20160917 시작 - 20170414 완성 제작자 : 이나(http://starlight01.tistory.com)이 스킨은 http://starlight01.tistory.com/ 에서 받을 수 있습니다.재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름을 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명이 스킨은 개인홈페이지에 맞춰 만든 게시판입니다. 그러므로 커뮤니티 등 용도 외의 사용에는 적합하지 않을 수 있습니다. **이 스킨은 xe 코어 1.8.34에서 테스트 되었습니다.***이 스킨은 다국어 지원을 고려하지 않았습니다.****스킨의 원 제작자 및 개작자(이나)는 스킨에 대한 보증 및 as ..
-
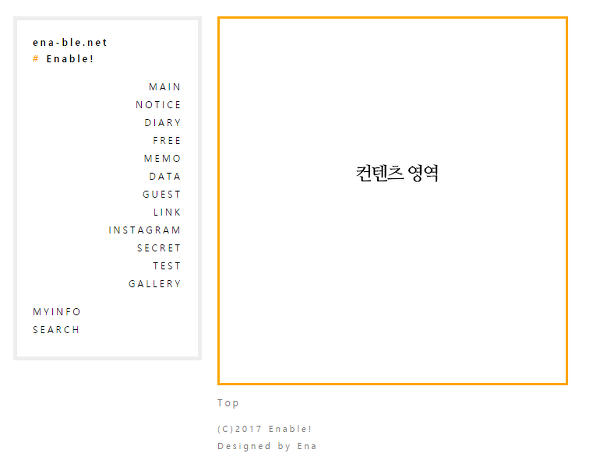
2017.04.13 이나 XE Creamy 레이아웃 공유 9
이나 Creamy 레이아웃Ena Creamy Layout 제작자 : 이나(http://starlight01.tistory.com)재배포, 재수정 가능. 단, 수정 후 재배포 시 제작자 이름 마음대로 삭제하지 마세요. 수정자 이름만 옆에 추가하세요. * 설명개인홈페이지에 맞춰 심플하게 만든 레이아웃입니다.세 개의 문자열을 입력해 표시하는 기능을 지원하고 있습니다.색상 변경 역시 지원합니다. 레이아웃 설정에서 #000000, black, rgba(0,0,0,0.5) 등과 같이 적어야 합니다.반응형 레이아웃으로 별도의 모바일 페이지가 필요없습니다. * 적용 방법파일을 받아 압축을 풀고 폴더(ena_cremay)를 xe 설치 폴더/layouts 에 업로드한 다음에 사이트 레이아웃에서 적용하면 됩니다.레이아웃 설..